
미드저니는 프롬프트(명령어)를 넣어 내가 원하는 옵션의 이미지를 뽑아내는 생성형 AI이다.
이번주차에는 방학 동안 참여했던 교내 산학의 실무에서 어떻게 미드저니를 이용했는지 간단히 리뷰해보려 한다.
○ 기본 이미지 생성

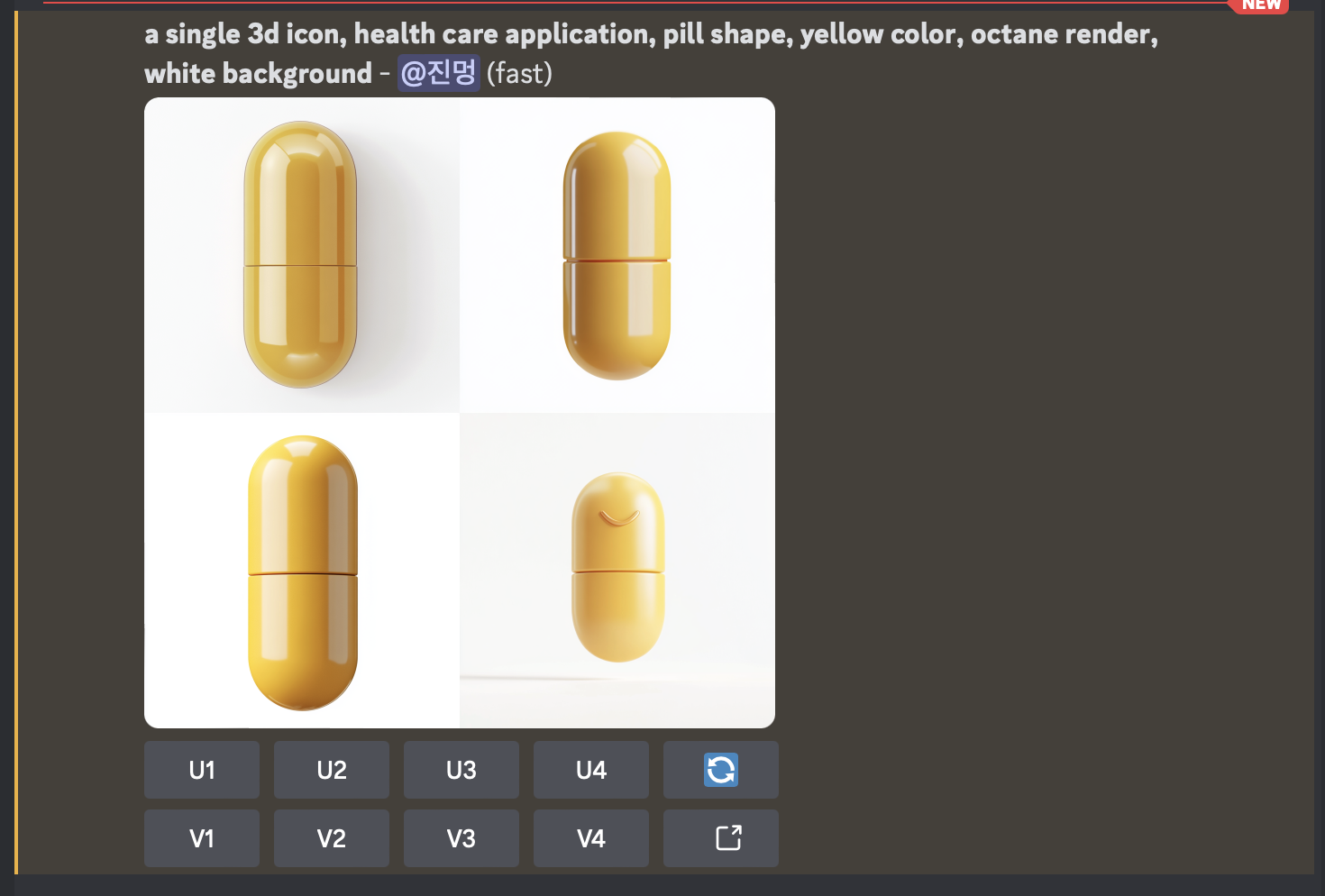
디스코드 채널 채팅에 /imagine 프롬프트를 입력하여 내가 원하는 기초 이미지를 생성한다.

다음과 같이 내가 입력한 프롬프트의 설정에 맞는 ai 이미지가 나온다.
U는 Use(사용) / 사용하고 싶은 이미지를 원본 사이즈로 제공하여 저장하거나 추가적인 편집이 가능하게 해준다
V는 Variation(변화) / 선택한 이미지를 바탕으로 내가 원하는 프롬프트를 추가하여 새로운 ai 이미지를 생성해준다
이미지 사용

U4를 클릭해 이미지 편집을 해보자.
크기를 키우거나 줄일 수 있고 Vary 기능을 활용해 해당 이미지를 바탕으로 variation을 내가 원하는 정도로 진행할 수 있다.


○ 샘플 이미지 활용을 통한 이미지 생성

위 이미지와 유사한 스타일의 아이콘을 생성해보자


먼저 기초가 될 이미지의 주소를 복사해 프롬프트를 붙여넣는 창 맨 앞에 주소를 넣어준다

그리고 내가 만들려고 하는 이미지와 관련 있는 프롬프트를 뒤에 넣어 준다

이미지와 유사한 스타일이 적용된 형태의 결과물이 나온다
한 번에 내가 원하는 이미지가 나오게 하기 위해서는 프롬프트의 조건이 상세해야 하는데, 나는 임의로 적어둔 로우 프롬프트인지라 결과물이 조금 러프하게 나왔다
드래프트한 버전이므로 U, V를 활용하여 내가 원하는 이미지가 되게끔 손봐주는 과정이 필요하다
물론 프롬프트를 상세하게 적어도 학습된 시스템을 바탕으로 이미지를 생성하는 미드저니 특성 상, 원하는 대로 뽑히지 않을 가능성은 존재한다
그럴 경우, 최대한 내가 원하는 만큼을 생성해본 뒤 포토샵과 일러스트를 활용해 편집해주는 수 밖에 없다


네번째 이미지를 활용하여 러프한 결과물을 손봐준 최종 아이콘이다
○ 실무에서는 어떻게 이용하나요?
교내 산학에서 진행했던 프로젝트에서는
아이콘 세트를 전체 스타일을 동일하게 적용하여 만든다거나
이미 작업이 완료된 개체를 기초 이미지로 설정하여 프롬프트를 손보아서 새 개체를 만들어냈다
여러 ai 프로그램을 조금씩 만져본 개인적인 경험으로는
아이콘은 미드저니, 사진 편집은 파이어플라이, 일러스트는 레오나르도가 가장 프롬프트를 조절하거나 이미지를 편집하는게 용이했다
'AI 활용 기록' 카테고리의 다른 글
| 챗 GPT로 사용자 섀도잉 방법 연구하기 (0) | 2024.10.15 |
|---|---|
| 챗 GPT로 추가 아이디어 물어보기 (0) | 2024.10.09 |
| 피그마 AI 기능 사용해보기 (1) | 2024.10.02 |
| 일러스트 생성 AI 레오나르도 (2) | 2024.09.24 |
| 미드저니란? (0) | 2024.09.11 |



